Эффективное программирование
личный блог velkin
Схемы в личной базе знаний по программированию в Zim
16.02.2024
|
velkin
|
Введение
Со статьями предшествующими данной статье можно ознакомиться по ссылкам ниже.
Предыдущие статьи.
1. Систематизация личной базы знаний по программированию в Zim (26.07.2023)
2. Синхронизация личной базы знаний по программированию в Zim (03.10.2023)
Связанные статьи.
1. Разработка через документирование (documentation-driven development) (29.05.2022)
2. Обучение с помощью карточек (21.11.2020)
Размеры изображений
Недавно размышлял по поводу целесообразности схем в личной базе знаний.
1. Нужны ли схемы в личной базе знаний?
2. Если нужны, тогда в каком размере и формате?
По поводу размеров исходя из опыта написания статей для rsdn пришло в голову, что ориентироваться нужно на ширину.
1. 640 пикселей может оказаться слишком мало.
2. 800 пикселей уже более менее нормально.
3. 960 половина ширины FullHD слишком много.
FullHD и её производные используют пропорции 16:9.
1. 640x360.
2. 800x450.
3. 960x540.
Но какое преимущество имеют пропорции 16:9?
По большому счёту преимущество только в растягивании изображения на весь экран с такими пропорциями.
А пропорций, то есть соотношения сторон экрана по большому счёту довольно много.
1. 4:3 1.(3).
2. 16:10 1.6.
3. 16:9 1.(7).
И так далее.
Но все эти рассуждения касаются только изображений с переменным масштабом. Нельзя объять необъятное, постичь непостижимое и впихнуть невпихуемое. Потому использование изображений постоянной ширины, постоянной высоты или постоянного размера под вопросом.
Redmine (ChiliProject)
К тому же нужно понимать, что одно и тоже изображение может использоваться в разных программах. Хотя данная тема относится к Zim, я так же проводил опыты с Redmine. О последнем я писал в статье ТОП лучших инструментов C++. (04.04.2014), хотя на тот момент я использовал его форк ChiliProject.
По моему личному мнению ChiliProject до сих пор выглядит гораздо круче Redmine, можете сравнить сами по ссылкам в этом предложении. Одно только боковое меню в ChiliProject чего стоит, вместо горизонтального в Redmine. Понятнее преимущество станет видно при использовании множества различных вкладок. Иными словами горизонтальное меню неплохой вариант для пользователей, а не разработчиков, когда есть всего несколько пунктов меню. А как по мне разработчикам из-за очень большого количества пунктов меню проще ориентироваться в вертикальном меню.ChiliProject
В результате того, что видение некоторых пользователей относительно проекта отличалось от видения лидера разработчиков, был создан форк Redmine под названием ChiliProject. В настоящее время данный проект закрыт.


Но увы, ChiliProject закрыли, потому что форк это лишь форк. Начиная форки нужно не потерять запал, а ещё желательно подгонять его под новые версии оригинала, если не можешь самостоятельно развивать функционал.
Искажение псевдографики
Недавно проводил опыты с Redmine и обнаружил, что вставка в него из Zim псевдографики приводит к искажениям, так как гарантировать моноширность шрифта не так просто. И дело не только в символах псевдографики и обычного текста, но и в специальных символах, которые могут иметь большую ширину.
Так выглядит псевдографика в Zim.

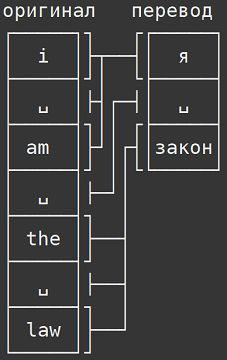
А так в RSDN, причём в Redmine результат не лучше.
оригинал перевод
┌─────┐┐ ┌┌─────┐
│ i │├┬──┤│ я │
├─────┤┘│ └├─────┤
│ ␣ │├┤┌─┤│ ␣ │
├─────┤┐││ ┌├─────┤
│ am │├┘│┌┤│закон│
├─────┤┘ ││└└─────┘
│ ␣ │├─┘│
├─────┤┐ │
│ the │├──┤
├─────┤┘ │
│ ␣ │├──┤
├─────┤┐ │
│ law │├──┘
└─────┘┘Векторная графика
Очевидный выход из положения использовать векторную графику типа SVG. Когда-то у Zim были проблемы с её отображением в Windows, в GNU/Linux я эту проблему не застал. В настоящее же время проблем в Windows тоже нет.
1. Генератор графики из текста (Ditaa).
2. Редактор схем и диаграмм (Dia).
2. Редактор векторной графики (Inkscape).
3. Двухмерная система черчения (LibreCAD).
4. Трёхмерная система черчения (FreeCAD).
В своё время Ditaa была мной выбрана из расширений диаграмм AsciiDoctor.
Смысл в том, чтобы не помнить заумные правила создания кода, а рисовать схемы ascii-графикой используя несколько символов. Хотя метод генерации изображений описанный мною ниже подойдёт для любого генератора, я сам буду использовать Ditaa именно из-за наглядности схем в текстовом виде, то есть до генерации изображений.ASCIIToSVG, BlockDiag (BlockDiag, SeqDiag, ActDiag, NwDiag / RackDiag / PacketDiag), Bytefield-SVG, DBML, Ditaa, Dpic, Erd, Gnuplot, Graphviz, LilyPond, Mermaid, MscGen, Nomnoml, Penrose, Pikchr, PlantUML, Shaape, State Machine Cat, Structurizr, SvgBob, Symbolator, Syntrax / JSyntrax, UMLet, Vega / Vega-Lite, WaveDrom.
Что касается редакторов схем и диаграмм, векторной графики, двухмерных и трёхмерных систем черчения, то вопрос целесообразности их использования кроется главным образом во временных затратах по мере редактирования графики и длительностью обучения конкретным программам. Одно дело сделать схему с помощью наглядной ascii-графики, другое дело открывать специализированные редакторы, то есть редакторы не являющиеся текстовыми.
Старая школа
Смысл не в том, что я исключаю использование других программ, просто сегодня речь пойдёт о старой школе, когда компьютеры были динозаврами, а документация включая схематическую была ascii-графикой и при этом люди добивались успеха. Вспомнить хотя бы RFC, там мировые стандарты описывались с помощью слов и ascii-графики.
Хотя забегая вперёд скажу, что Ditaa требует правильного формата. Попытка засунуть в неё неправильный формат приведёт к недорисовке линий или искажение положения символов. В моих схемах естественно такого не будет, но чисто для примера покажу, что получится, если засунуть олдскульные примеры без доработок.
RFC 793 Transmission Control Protocol (TCP)
Пример 1
Protocol Layering
+---------------------+
| higher-level |
+---------------------+
| TCP |
+---------------------+
| internet protocol |
+---------------------+
|communication network|
+---------------------+
Figure 1Пример 2
+------+ +-----+ +-----+ +-----+
|Telnet| | FTP | |Voice| ... | | Application Level
+------+ +-----+ +-----+ +-----+
| | | |
+-----+ +-----+ +-----+
| TCP | | RTP | ... | | Host Level
+-----+ +-----+ +-----+
| | |
+-------------------------------+
| Internet Protocol & ICMP | Gateway Level
+-------------------------------+
|
+---------------------------+
| Local Network Protocol | Network Level
+---------------------------+
Protocol Relationships
Figure 2.Пример 3
1 2 3 4
----------|----------|----------|----------
SND.UNA SND.NXT SND.UNA
+SND.WNDПример 4
+---------+ ---------\ active OPEN
| CLOSED | \ -----------
+---------+<---------\ \ create TCB
| ^ \ \ snd SYN
passive OPEN | | CLOSE \ \
------------ | | ---------- \ \
create TCB | | delete TCB \ \
V | \ \
+---------+ CLOSE | \
| LISTEN | ---------- | |
+---------+ delete TCB | |
rcv SYN | | SEND | |
----------- | | ------- | V
+---------+ snd SYN,ACK / \ snd SYN +---------+
| |<----------------- ------------------>| |
| SYN | rcv SYN | SYN |
| RCVD |<-----------------------------------------------| SENT |
| | snd ACK | |
| |------------------ -------------------| |
+---------+ rcv ACK of SYN \ / rcv SYN,ACK +---------+
| -------------- | | -----------
| x | | snd ACK
| V V
| CLOSE +---------+
| ------- | ESTAB |
| snd FIN +---------+
| CLOSE | | rcv FIN
V ------- | | -------
+---------+ snd FIN / \ snd ACK +---------+
| FIN |<----------------- ------------------>| CLOSE |
| WAIT-1 |------------------ | WAIT |
+---------+ rcv FIN \ +---------+
| rcv ACK of FIN ------- | CLOSE |
| -------------- snd ACK | ------- |
V x V snd FIN V
+---------+ +---------+ +---------+
|FINWAIT-2| | CLOSING | | LAST-ACK|
+---------+ +---------+ +---------+
| rcv ACK of FIN | rcv ACK of FIN |
| rcv FIN -------------- | Timeout=2MSL -------------- |
| ------- x V ------------ x V
\ snd ACK +---------+delete TCB +---------+
------------------------>|TIME WAIT|------------------>| CLOSED |
+---------+ +---------+
TCP Connection State Diagram
Figure 6.Настройка Ditaa в Zim
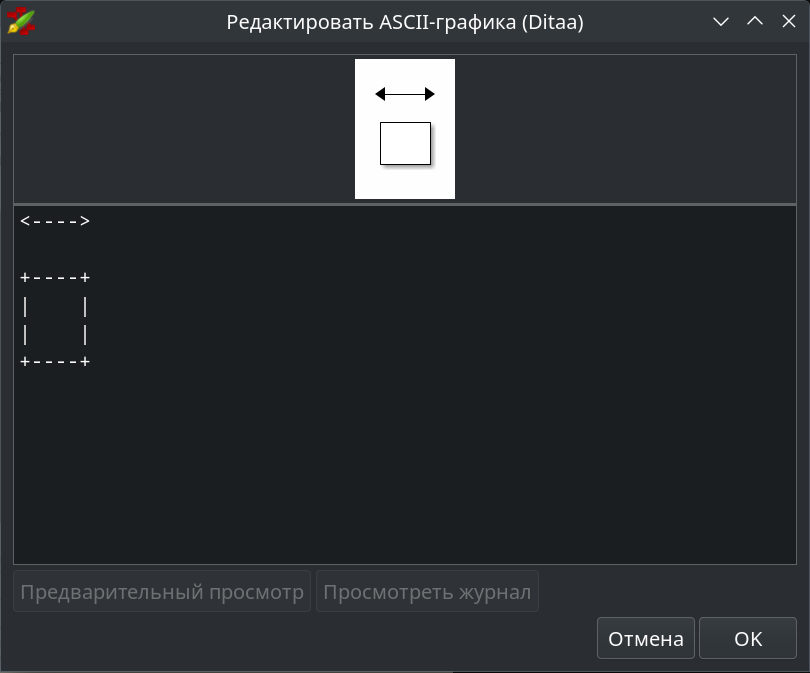
Подходим к самому главному, а именно настройки Ditaa в Zim. Новичку может показаться, что использование встроенного модуля Ditaa хорошая идея.
Его настройки находятся по адресу.
Правка > Параметры > Модули > Вставка DitaaНо вот незадача, в Windows отсутствуют зависимости. При установке Zim и Ditaa в Debian у меня такой проблемы не наблюдалось. Вроде бы очевидно, что нужно правильно установить Ditaa, но в том то и дело, что Windows для супер продвинутых хакеров, а Debian для домохозяек.
Я пишу запрос в поисковик по интернету.
zim windows добавить ditaaДа не вопрос говорит мне поисковик по интернету, тебе всего лишь нужно.
https://lists.launchpad.net/zim-wiki/msg03533.html
1. Скачиваю и устанавливаю Java.
https://www.java.com/ru/download/
2. Скачиваю и устанавливаю Ditaa 0.11, предыдущие версии не поддерживают SVG.
https://github.com/stathissideris/ditaa/releases
3. А теперь редактируй файл.
C:\Program Files\Zim Desktop Wiki\share\zim\plugins\ditaaeditor.py
замени
dotcmd = ('ditaa')
на
dotcmd = ('java -jar "C:\\Program Files (x86)\\Ditaa\\ditaa0_9.jar"')Но у меня вышел облом. Понятно я там прописал свои пути, что-то пытался установить вроде питона и короче мне надоело. Я решил зайти в операционку для домохозяек, то есть Debian, чтобы посмотреть как это работает, когда установлено. Там понятно сделаны готовые репозитории для дурачков, это тебе не Windows с его супер хакерами.
Начал создавать диаграммы ditaa через появившийся после подключения плагина пункт меню.

В первую схему мне сгенерировались файлы.
ditaa.dia
ditaa.pngВо вторую схему сгенерировались.
ditaa001.dia
ditaa001.pngНу я подмал о..еть какой "крутой" плагин. Решил ещё раз посмотреть код, его оставшуюся часть.
#
# ditaaeditor.py
#
# This is a plugin for Zim, which allows coverting ASCII art into proper bitmap
# graphics.
#
#
# Author: Yao-Po Wang <blue119@gmail.com>
# Date: 2012-03-11
# Copyright (c) 2012, released under the GNU GPL v2 or higher
#
#
from zim.plugins import PluginClass
from zim.plugins.base.imagegenerator import ImageGeneratorClass, BackwardImageGeneratorObjectType
from zim.newfs import LocalFile, TmpFile
from zim.config import data_file
from zim.applications import Application, ApplicationError
# TODO put these commands in preferences
dotcmd = ('ditaa')
class InsertDitaaPlugin(PluginClass):
plugin_info = {
'name': _('Insert Ditaa'), # T: plugin name
'description': _('''\
This plugin provides a diagram editor for zim based on Ditaa.
This is a core plugin shipping with zim.
'''), # T: plugin description
'help': 'Plugins:Ditaa Editor',
'author': 'Yao-Po Wang',
}
@classmethod
def check_dependencies(klass):
has_dotcmd = Application(dotcmd).tryexec()
return has_dotcmd, [("Ditaa", has_dotcmd, True)]
class BackwardDitaaImageObjectType(BackwardImageGeneratorObjectType):
name = 'image+ditaa'
label = _('Ascii graph (Ditaa)') # T: menu item
syntax = None
scriptname = 'ditaa.dia'
class DitaaGenerator(ImageGeneratorClass):
imagefile_extension = '.png'
def __init__(self, plugin, notebook, page):
ImageGeneratorClass.__init__(self, plugin, notebook, page)
self.dotfile = TmpFile('ditaa.dia')
self.dotfile.touch()
self.pngfile = LocalFile(self.dotfile.path[:-4] + '.png') # len('.dia') == 4
def generate_image(self, text):
# Write to tmp file
self.dotfile.write(text)
# Call GraphViz
try:
dot = Application(dotcmd)
dot.run((self.dotfile, '-o', self.pngfile))
except ApplicationError:
return None, None # Sorry, no log
else:
return self.pngfile, None
def cleanup(self):
self.dotfile.remove()
self.pngfile.remove()Понятно, ditaa.dia в коде, -o значит перезаписать файл с тем же именем, да ещё и png. Генерация чисел в конце при совпадении имён. А как спрашивается ввести вменяемое название диаграммы. В общем этот плагин надо переписывать, "триста, отсоси у питониста".
И тут
Правильная настройка Ditaa в Zim
1. Скачиваю и устанавливаю Java.
https://www.java.com/ru/download/
2. Скачиваю и устанавливаю Ditaa 0.11, предыдущие версии не поддерживают SVG.
https://github.com/stathissideris/ditaa/releases
В папку.
D:\git\zim\Programs\D\Ditaaditaa-0.11.0-standalone.jar
3. Создаю батник ditaa.bat. Причём с прошлого раза я стал умнее и создаю его прямо в личной базе знаний, чтобы автоматически синхронизировать его на все компьютеры.
D:\git\zim\Programs\D\Ditaa\ditaa.bat
@echo off
cls
:: EDIT NOTEPAD++
echo -------------------------------- EDIT NOTEPAD++ --------------------------------
call "C:\Program Files (x86)\Notepad++\notepad++.exe" %*
:: DITAA GENERATION
echo ------------------------------- DITAA GENERATION -------------------------------
call "C:\Program Files (x86)\Common Files\Oracle\Java\javapath\java.exe" -Dfile.encoding=UTF-8 -jar "D:\git\zim\Programs\D\Ditaa\ditaa-0.11.0-standalone.jar" %* -o --svg -e utf8 -E -b f5f5dc4. Создаю файл с расширением ditaa, нажимаю правую кнопку мыши, выбираю "Открыть с помощью" и выбираю ditaa.bat ("D:\git\zim\Programs\D\Ditaa\ditaa.bat").
Первичная настройка завершена.
Добавление схемы Ditaa в Zim
1. Открыть в Zim меню "Инструменты > Открыть папку с вложениями."
2. Создать в проводнике пустой файл *.ditaa (например "flow.ditaa").
3. Отредактировать и сохранить файл *.ditaa в Notepad++ добавив ascii-графику.
4. Сгенерировать изображение запустив файл *.ditaa двойным щелчком мыши.
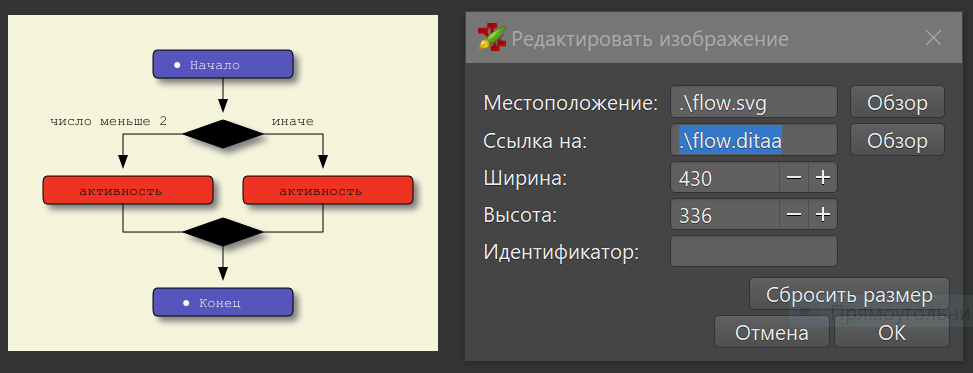
5. Открыть в Zim меню "Вставка > Изображение..." и выбрать сгенерированное изображение *.svg (например "flow.svg").
6. Можно ещё раз отредактировать и сохранить ascii-графику.
7. В Zim навести на изображение правой кнопкой мыши и выбрать "Редактировать свойства".
8. Установить "Ссылка на:" .\*.ditaa (например, на ".\flow.ditaa"), можно сделать с помощью кнопки "Обзор".

Вот и всё.
1. Теперь при нажатии на изображение будет запускаться редактор Notepad++.
2. При сохранении и закрытиии редактора запустится команда генерации изображения Ditaa.
3. Для обновления страницы Zim можно использовать меню "Вид > Обновить" или сочетания клавиш Ctrl+R.
Несколько примеров
Пример Flow
/------+------\
| ● НачалоcBLU|
\------+------/
|
v
число меньше 2/---+---\иначе
+-----+{c}cBLK+-----+
| \-------/ |
v v
/-------+--------\ /-------+--------\
| активностьcRED| | активностьcRED|
\-------+--------/ \-------+--------/
| /-------\ |
+-----+{c}cBLK+-----+
\---+---/
|
v
/------+------\
| ● КонецcBLU|
\------+------/Пример Chumba
/------------------------------\
| Привет чумба c1AB_[]x|
+--+--+--+---------------------+
|N |O |S | c9D9|
+--+--+--+--+------------------+
|Список cFFD| cFFD|
| ⊞я | тобой |
| ⊞слежу | |
| ⊞за | за |
| ⊞тобой | |
| ⊞чумба | |
| ⊞... | слежу |
+-----------+------------------+
|я слежу за тобой чумба... c9D9|
+------------------------------+Пример i am the law
оригинал перевод
+-----+ +-----+
| i +<-+----->+ я |
+-----+ | +-----+
| ␣ +<-+ +--->+ ␣ |
+-----+ | | +-----+
| am +<-+ | +->+закон|
+-----+ | | +-----+
| ␣ +<---+ |
+-----+ |
| the +<-----+
+-----+ |
| ␣ +<-----+
+-----+ |
| law +<-----+
+-----+Прозрачный фон и масштаб
В Ditaa есть и другие параметры такие как прозрачность и масштаб. Можно добавить параметры в конец батника.
-T -s 2В данном случае они означают включение прозрачности и двойной масштаб. Масштаб это вещественное число и может варьироваться в широком диапазоне.
Минусы прозрачности в том, что в том же Zim я использую тёмную тему на которой не видны чёрные линии и это может сделать любой пользователь. Что касается сайтов, то даже если вы установите светлую тему, то это не значит, что у пользователя не будет стоять дополнение вроде Stylus или Stylish с тёмной темой.
Что касается масштаба, то это на любителя. Хотя стоит отметить, что Zim и браузеры позволяют масштабировать только текст, а браузеры ещё и с картинкой в зависимости от настройки. Стоит ли в этом случае менять настройки Ditaa по умолчанию большой вопрос.
Полезность схем в программировании
И под конец ещё бы хотелось поговорить про полезность схем в программировании. Те кто внимательно изучал UML могли отметить, что там в основном всё сводится к прямоугольникам и стрелочкам. Я обсуждал это в теме Образ изображения карточки, изображения оттуда же.
Смысл в том, что понимание приходит на основе слов, а не образов.
1. Это значит текст без оформления в виде схем полезен.
2. А схемы без текста абсолютно безсполезны.
Потому те кто используют схемы могут.
1. Не приносить пользу никому.
2. Приносить пользу только себе.
3. Приносить пользу всем.
Потому вопрос о полезности схем остаётся открытым, а данная статья ориентируется лишь на создание схем.
Заключение
Вот и подошли к концу мои очередные размышления на тему программирования. Я не пытался сделать статью короткой в виде инструкции, а показал что и из чего получилось. Целесообразность схем под вопросом, но они часто встречаются в книгах, а чертить такое вручную то ещё занятие.
Эффективность личной базы знаний за прошедшие несколько месяцев была доказана и передоказана. Хотя она стала англо-русской для компиляции и уменьшилась до основных тем Books, Concepts, Devices, Lessons, Programs, что лично для меня охватывает всё представление о программировании.
А вот эффективность схем в формате Ditaa да и в принципе их эффективность пока неизвестна. Могу сказать только, что сверхбольшие схемы в Dia, Compendium и других программах лично для меня провалились как рабочий инструмент. Личная база знаний Zim напротив показывает себя хорошо за исключением время затратности, так как в программе нет автоматического инструментария ускоряющего работу.
| 16.02.2024 0 комментариев |